IT��Ӗ(x��n)�W(w��ng)![]()
![]()
IT��Ӗ(x��n)
�P(gu��n)ע�҂�
 �ٷ�����̖(h��o) �؏�(f��)"��Y��"������
�ٷ�����̖(h��o) �؏�(f��)"��Y��"������  �I(l��ng)�W(xu��)��(x��)�Y�� ����IT֪�R(sh��)
�I(l��ng)�W(xu��)��(x��)�Y�� ����IT֪�R(sh��) IT�ھ��W(xu��)��(x��)![]()
![]()
���T�n�� ���� >
�P(gu��n)ע�҂�
 �ߴa�I(l��ng)�Y�� ����A(ch��)�W(xu��)IT
�ߴa�I(l��ng)�Y�� ����A(ch��)�W(xu��)IT  �Œߴa�P(gu��n)ע �؏�(f��)“��Y��”������
�Œߴa�P(gu��n)ע �؏�(f��)“��Y��”������ 
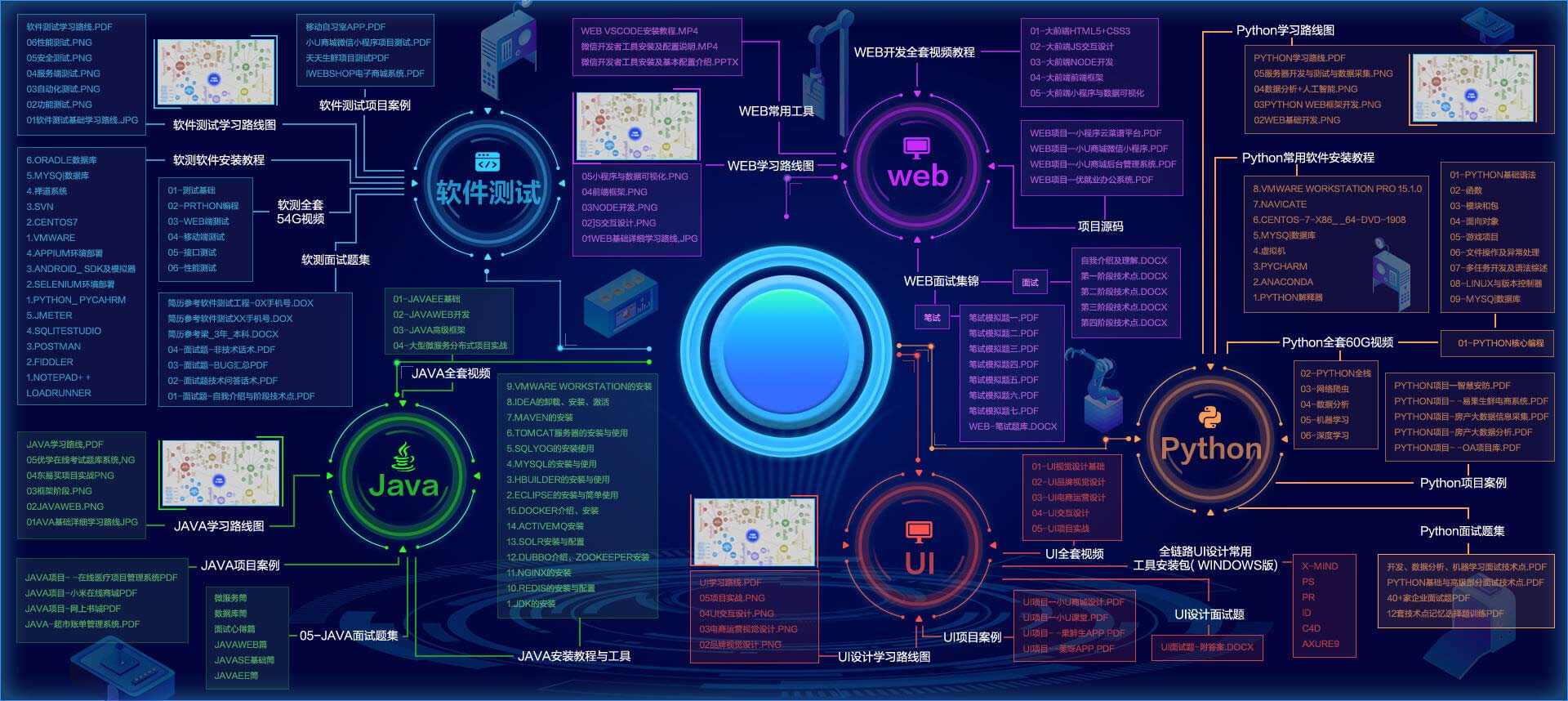
 Java��Ӗ(x��n)
Java��Ӗ(x��n)
 ܛ���yԇ��Ӗ(x��n)
ܛ���yԇ��Ӗ(x��n)
 Web��Ӗ(x��n)
Web��Ӗ(x��n)
 Linux��Ӗ(x��n)
Linux��Ӗ(x��n)
 Python��Ӗ(x��n)
Python��Ӗ(x��n)
 ��(li��n)�W(w��ng)�I�N��Ӗ(x��n)
��(li��n)�W(w��ng)�I�N��Ӗ(x��n)
 UI��Ӗ(x��n)
UI��Ӗ(x��n)
 ��(sh��)��(j��)��Ӗ(x��n)
��(sh��)��(j��)��Ӗ(x��n)































 �����W(w��ng)����11010802020723̖(h��o)
�����W(w��ng)����11010802020723̖(h��o)





